Xcode 9 & Swift で macOS のサンプルプログラム作成
前置き
いつの間にか時代は Objective-C から Swift になっていて、Xcode も 9 まで進んでいた。Objevtive-Cから移行しようとしたものの、Interface Builder を使って Swift で GUI アプリケーションを作る方法が Obj-C とは少し違うようで悩んだ。ググっても iOS 向けばかりで、Xcode9+Swift4で macOS 向けに1からチュートリアルしてくれるところが見つからない。少し分かってきたので、初歩的なGUIサンプルの作り方をここにメモする。
今回作るサンプルプログラム
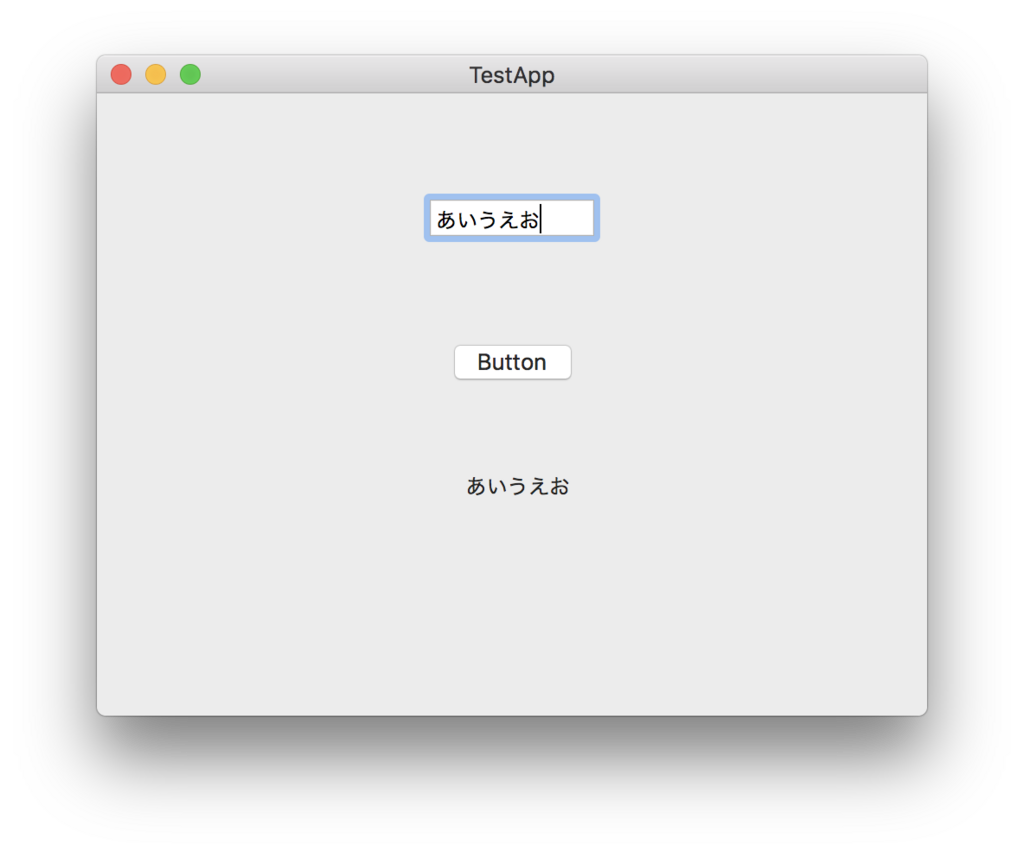
ボタンをクリックすると、テキストボックスに入力された文字が下部に表示されるプログラム。

作り方
書く方が手間だったので試験的に動画で。
※文字が読みにくい場合は解像度を上げて再生して下さい